DHTML
| Underklass till | • märkspråk • HTML | |
|---|---|---|
| Har del(ar) | Cascading Style Sheets, HTML, Javascript | |
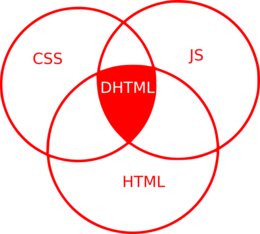
Dynamisk HTML, DHTML, är egentligen ingen HTML-dialekt, utan termen brukar användas som en samlingsbeteckning för HTML, CSS och Javascript.
Genom att kombinera en logisk struktur (HTML eller XHTML) med en separat definierad utseendespecifikation (CSS) och separat definierade beteenden (Javascript) ges större möjligheter att styra dynamiken för en webbsida än vad som är möjligt med enbart HTML.
Rent tekniskt kan olika delar av HTML-koden betraktas som objekt i en trädstruktur. Därmed kan de olika delarna också ges både utseende (via CSS) och händelsestyrda beteenden (via Javascript).
Exempel på dynamiska beteenden kan vara grafiska effekter i samband med att sidpekaren befinner sig över en viss del av webbsidan ("Rollover-effekter"), inmatningskontroll för formulärdata eller olika typer av "drag-and-drop"-redigeringsfunktioner.
| |||||||||||||
Text is available under the CC BY-SA 4.0 license; additional terms may apply.
Images, videos and audio are available under their respective licenses.