მასშტაბირებადი ვექტორული გრაფიკა
| Scalable Vector Graphics | |
|---|---|
 SVG ლოგო.[1] | |
| ფაილის გაფართოება: | .svg, .svgz |
| MIME type: | image/svg+xml[2] |
| დაამუშავა: | World Wide Web Consortium |
| ფორმატის ტიპი: | ვექტორული გამოსახულების ფორმატი |
| წინა ვერსია: | XML |
SVG (აკრონიმი ინგლ. Scalable Vector Graphics) — მასშტაბირებადი ვექტორული გრაფიკა. მასშტაბირებადი ვექტორული გრაფიკა არის W3C-ს აღწერა. ეს არის XML ფორმატის ფაილი, რომელიც საშუალებას გვაძლევს აღვწეროთ გრაფიკული ვექტორების ერთობლიობა.
მახასიათებლები
[რედაქტირება | წყაროს რედაქტირება]
ვექტორული სურათები შეიძლება იყოს უსასრულობამდე გაზრდილი.
- SVG განსაზღვრავს ვექტორებს - ვებ გვერდებისთვის შექმნილ გრაფიკებს.
- SVG გრაფიკებს განსაზღვრავს XML ფორმატში.
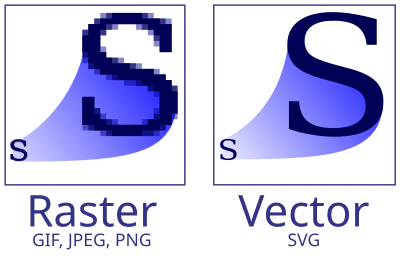
- SVG გრაფიკების ხარისხი არ ეცემა მათი გადიდება/დაპატარავების შემთხვევაში.
- SVG ფაილებში ყოველ ელემენტსა და ატრიბუტს შეუძლია ანიმირება.
- SVG რეკომენდებულია მსოფლიო ვებ ქსელის კონსორციუმის (W3C) მიერ.
- SVG ჩაშენებულია W3C სტანდარტებში, ისევე როგორც DOM და XLS.
საზღვრები, განზომილებები და ვექტორული საგნების სტრუქტურები მითითებულია XML დოკუმენტის ციფრული ფორმის ქვეშ. სპეციალური სისტემა (CSS ან XSL) საშუალებას გვაძლევს მივუთითოთ ფერები და ფონტები.

ეს ფორმატი მართავს ბაზის რამდენიმე გეომეტრიულ ფორმას (ოთხკუთხედებს ელიფსებს და ა.შ), მაგრამ ასევე გზებს (path ინგლისურად) რომელსაც იყენებენ Bézier-ის მრუდისთვის და საშუალებას გვაძლევს აგრეთვე მივიღოთ ნებისმიერი ფორმა. შევსება შეიძლება განხორციელდეს ამორჩეული ფერების დეგრადაციის საშუალებით, რომლებიც არის მსგ-საგნები ან ფილტრები (shaders 3D ტიპის სურათებად წოდებული). ასევე შეგვიძლია დავურთოთ გრძელი გზის ნიმუში (markers) და გამოვიყენოთ შევსების ფუნქციები. ალფა არხი, გამჭვირვალობისათვის და ყველა დონეზე მორგებული.
როგორც ყველა XML დოკუმენტისთვის, საგნები არიან მხესებრი ფორმის ქვეშ ორგანიზებული. ფორმატს შეუძლია ანიმაციის ინტეგრაცია ან გრაფიკული საგნების მანიპულაცია პროგრამებით, უფრო ზუსტად სკრიპტების დახმარებით, რომლებიც ინტეგრირებულია მსგ-ში.
მსგ-ს ერთ-ერთი ინტერესი არის ის, რომ შეიძლება იყოს სხვა XML დოკუმენტში შესული, როგორც მაგალითად XHTML ან XML დოკუმენტში წინასწარ გამოთვლილი XSL-FO. XML ნორმის დაცვით, მსგ სურათი შეიძლება იყოს მანიპულირებული საერთაშორისო Docement Objet Model (DOM)-ის მიხედვით.
მსგ შეიძლება იყოს გამოსახული რამდენიმე Web ნავიგატორით, როგორც Konqueror, Opera, Mozilla Firefox, ან პლაგინის დახმარებით. რამდენიმე გრაფიკული ინტერფეისი გამოიყენება ხატულების და ინტერფეისების მართვისთვის და გამოქვეყნებისთვის, როგორც X.org, GNOME, KDE ან ზოგიერთი მობილური ტელეფონისთვის.
ფაილების დათვალიერება
[რედაქტირება | წყაროს რედაქტირება]თუ თქვენი ბრაუზერი არ უზრუნველყოფს SVG ფაილებს, მაშინ თქვენ გჭირდებათ SVG viewer.
შენიშვნა: Firefox-ს და Opera-ს გააჩნიათ საკუთარი SVG Viewer-ები. ასე რომ, თუ თქვენ იყენებთ ამ ბრაუზერებს, მოგიწევთ ცალკე Viewer-ების დაყენება.
რესურსები ინტერნეტში
[რედაქტირება | წყაროს რედაქტირება]ისტორია და უპირატესობები
[რედაქტირება | წყაროს რედაქტირება]Sun Microsystems, Adobe, Apple, IBM და Kodak არიან ზოგიერთი ის კომპანიები, რომლებიც ჩაერთვნენ SVG-ს განსაზღვრაში. SVG-ს უპირატესობები სხვა გაფართოების სურათებთან მიმართებაში:
- SVG ფაილების წაკითხვა და მოდიფიკაცია შესაძლებელია ძალიან ბევრ პროგრამაში (მათ შორისაა Notepad).
- SVG ფაილები ბევრად პატარა და შეკუმშვადი ფაილებია, ვიდრე JPG და GIF ფაილები.
- SVG სურათები მასშტაბირებადი სურათებია.
- SVG სურათების ამობეჭვდა შესაძლებელია დიდ რეზოლუციებზე მაღალი ხარისხით.
- SVG სურათების ზომის შეცვლა შესაძლებელია. შესაძლებელია შეიცვალოს სურათის ნებისმიერი ნაწილი დამახინჯების გარეშე.
- SVG-ში ტექსტი მონიშვნადია, დაშესაძლებელია ტექსტის მოძებნა (საუკეთესოა რუკების მარკირებისთვის).
- SVG მუშაობს JAVA ტექნოლოგიებთან.
- SVG ფაილები არიან წმინდა XML ფაილები.
SVG-ს მთავარი კონკურენტია Flash.
SVG-ს უდიდესი უპირატესობაა სხვა სტანდარტებთან შეთანხმება (მათ შორის არიან XSL და DOM), რაც ფლეშს არ გააჩნია. Flash შეთანხმებულია კერძო ტექნოლოგიებთან, რომლებიც არ არიან ღია წყაროები.
SVG-ს ნაკლი არის ის, რომ მას ყველა ბრაუზერი არ უზრუნველყოფს. Mozilla-ს ბრაუზერები, Firefox და Opera უზრუნველყოფენ SVG-ს. ასევე Microsoft-ის გეგმა არის SVG-ს უზრუნველყოფა.
SVG-ს მომხმარებელთა რიცხვი იზრდება და ამასთანავე Adobe GoLive უზრუნველყოფს მას.
მაგალითები
[რედაქტირება | წყაროს რედაქტირება]მარტივი
[რედაქტირება | წყაროს რედაქტირება]<?xml version="1.0" encoding="utf-8"?>
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:ev="http://www.w3.org/2001/xml-events"
version="1.1"
baseProfile="full"
x="0"
y="0"
width="300"
height="200"
id="svg2">
<title>Rectangles</title>
<defs
id="defs4" />
<g
id="layer1">
<rect
width="300"
height="120"
x="0"
y="20"
fill="green"
id="rect1306" />
<rect
width="80"
height="150"
x="20"
y="30"
fill="red"
id="rect1308" />
<rect
width="140"
height="80"
x="50"
y="50"
fill="blue"
id="rect1310" />
</g>
</svg>
გრაფიკული გამოსახულების კოდი გვაძლევს შემდეგ შედეგს: მკვეთრად შეიმჩნევა სამი ოთხკუთხედი, მწვანე ზომით 300x120 პიქსელი, წითელი (80x150) და ლურჯი(140x80) კომპლექსური უფრო რთული მაგალითი მსგ-სი, რომელიც აჩვენებს ტექნიკური ქანების განსხვავებას:  იხილეთ აგრეთვე[რედაქტირება | წყაროს რედაქტირება]
(http:/fr.wikipedia.org/wiki/Image:Model_css_mozilla.svg) დაკავშირებული სტატიები[რედაქტირება | წყაროს რედაქტირება]
პროგრამები[რედაქტირება | წყაროს რედაქტირება]
ეს გრაფიკული გარემო გამოიყენება მსგ: X.org,GNOME,KDE ფორმატისთვის რესურსები ინტერნეტში[რედაქტირება | წყაროს რედაქტირება]
მსგ-ს ბიბლიოთეკა[რედაქტირება | წყაროს რედაქტირება]
ვიზუალიზაცია/მსგ პლაგინი[რედაქტირება | წყაროს რედაქტირება]
(http://www.corel.com/servlet/Satellite?pagename=Corel/Download/Details&id=1042152917172), მსგ-ს სხვა ვიზუალიზატორი (ინგლისურად) მსგ რედაქტორი[რედაქტირება | წყაროს რედაქტირება]
სქოლიო[რედაქტირება | წყაროს რედაქტირება]
|
Text is available under the CC BY-SA 4.0 license; additional terms may apply.
Images, videos and audio are available under their respective licenses.

