色空間



色空間(いろくうかん、英: color space)は、立方的に記述される色の空間である。カラースペースともいう。色を秩序立てて配列する形式であり、色を座標で指示できる。色の構成方法は多様であり、色の見え方には観察者同士の差異もあることから、色を定量的に表すには、幾つかの規約を設けることが要請される。また、色空間が表現できる色の範囲を色域という。色空間は3種類か4種類の数値を組み合わせることが多い。色空間が数値による場合、その変数はチャンネルと呼ばれる。
色空間の形状はその種類に応じ、円柱や円錐、多角錐、球などの幾何形体として説明され、多様である。
基礎知識
[編集]表色系
[編集]表色系は、心理的概念あるいは心理物理的概念に従い、色を定量的に表す体系である。通常は3つの方向性を具える空間で表現され、色空間を構成する。
混色系 (英: color mixing system) とは、色を心理物理量と捉え色刺激の特性によって現すものである。数値として伝達する場合に適している。後述のXYZ表色系が代表的な例である。
顕色系 (英: color appearance system) は、色を色の3つの特徴に従って配列して、その間隔を調整し整合性を高め、尺度と共に差し出すものである。後述のマンセル表色系やPCCS、NCSが代表的な例である[1]。
色の具現化のガイドが厳格な色体系は、色を直接作り出す場面で用いられることが多く、そうでない色空間は、色を情報として伝達する場面で用いられることが多い。
数学的には3つの変数があれば、すべての色を表現できると言える。しかし、すべての色を表示できる必要がない状況や、そのほか実用の便宜のために、2変数以下、あるいは4変数以上を用いる色空間もある。また変数の取り方もさまざまなものがあり、目的に応じて多種多様な規格が存在する。
計算によってある色空間から別の色空間への変換は行えるが、変換後の色空間で表現できない色の情報は失われてしまう。また、その計算はふつう不完全である。色を扱うにあたっては、なるべく色空間を統一して作業することが求められる。なお、色空間にはカラープロファイルとして記録可能な色空間 (RGB, RGBA, YCbCr, CMYK, Lab color) と記録できない色空間がある。
均等色空間
[編集]Uniform Color Spaceのこと。色空間上での距離・間隔が、知覚的な色の距離・間隔に類似するよう設計されている空間。色の物理的な差異よりも、人間の知覚上での差異に主眼を置いた色空間。工業的には、工業製品の色彩の管理に要請される。
表色系
[編集]混色系
[編集]オストワルト表色系
[編集]1923年にヴィルヘルム・オストワルトが考案した表色系[2]。色彩調和を目的としておりデザイン分野などで利用され、PCCSのトーンによる調和の考え方にも通じ、DIN表色系にも影響を与えている[2]。
CIE表色系
[編集]CIE(国際照明委員会)が定める表色系。

- RGB表色系
- 原刺激をR(赤、700nm)、G(緑、546.1nm)、B(青、435.8nm)とする表色系を、CIEのRGB表色系という。XYZ表色系の実験的基盤である。負の値を持つため実用的な表色系ではない。なお、ディスプレイデバイス等で用いられる後述のRGB色空間とは別物である。
- XYZ表色系
- RGB表色系は色知覚のよい近似であるが、知覚できる色を完全に合成できるわけではない。たとえばレーザー光などにみられる単一波長の色はRGB色空間の外側であって、加色によって再現することができない。この問題は、RGBの係数に負の値を許可することによって色空間を拡張すれば表現することができるが、取り扱いに不便である。したがってRGB表色系を変換し負の値が現れないように定めたXYZ表色系を、CIEは1931年にRGB表色系と同時に定めた。XYZ表色系は他のCIE表色系の基礎となる。RGB表色系と異なりXYZ表色系では、それぞれの数値と色彩との関連がわかりにくい。Yは物理的な輝度(一般的には直感的なわかりやすさを優先して「反射(透過)率」という用語が使用されることが多いが、厳密には反射(透過)面をある方向から観察した時の輝度率として表現すべきものである。物体色(表面色)における視感反射(透過)率 Y は、ヒトの眼の感度である標準分光視感効率V ( λ ) で反射率(厳密には輝度率)を評価したもので、完全拡散反射(透過)面での観察方向の輝度に対する試料面から観察方向への輝度の比である。物体色の場合には、この視感反射率 Y を以て刺激値 Y と定義する。)を表し、Zはおおむね青みの度合いを表すと考えてよい。Xは、それら以外の要素を含むと解釈できる。
- xyY表色系
- XYZ表色系では数値と色の関連がわかりにくい。そこでXYZ表色系から絶対的な色合いを表現するためのxyY表色系が考案された。
- YはXYZのYをそのまま使う。このxとyを色度座標と呼び、すべての色はxとyによる2次元平面、および明度を示すYで表現できる。当然ながら、xyYからXYZに変換することもできる。
- L*u*v*表色系
- CIEが1976年に定めた均等色空間のひとつ。CIELUV(エルスター、ユースター、ブイスターと読むのが一般的)は光の波長を基礎に考案されたもので、XYZ表色系のxy色度図の波長間隔の均等性を改善したものである。日本ではJIS Z8518(廃止規格)に規定されていた。
- L*a*b*表色系
- CIE L*a*b*(エルスター、エースター、ビースター、慣用的にはシーラブと読む)はXYZから、知覚と装置の違いによる色差を測定するために派生した。L*はLuminosity(明度)を意味する。1976年に勧告され、日本ではJIS Z 8729(廃止規格)に規定されていた。均等色空間である。ある色と他の色の色差を知るには、2色の座標のユークリッド距離:
- を求めればよい。CIE 1976 L*a*b*はCIE XYZを直接の基礎として、色差の知覚の線形化を試みている。L*、a*、b*の非直線関係は、目の対数的な感応性の模倣を目的としている。色情報は、色区間の白色点nの色を参照する。Adobeシステムズ社のAdobe Photoshopなど、高価なグラフィック編集ソフトはL*a*b*をサポートしているが、L*a*b*の色空間はAdobe RGBよりも広いため既製ディスプレイでは対応していない。レタッチ用途としてはもっぱら輝度チャンネル(L*)を使って内部処理に使用することが多い。a*b*のカラーチャンネルには手を入れないため画像の劣化が防げる。(L*u*vやL*a*b*から派生して、計算の便宜を図った妥協的(実用的)な均等色空間がいくつか存在する)
顕色系
[編集]マンセル表色系
[編集]1905年に画家のアルバート・マンセルが基礎となった概念を発表し、その後1943年にアメリカ光学会が修正して完成させた表色系[3][4]。色を整理して色の三属性を尺度化して、数字と記号を用いて正確に表示することを目的としている[3][4]。
PCCS
[編集]1966年に日本色彩研究所が発表した、色彩調和を目的とした表色系[1][3]。明度と彩度を複合した要素「トーン」の概念が特徴で、トーンを用いることで実際の色のイメージがしやすく、カラーデザインに向いている[3]。
NCS
[編集]1981年にスウェーデンで生まれた、色の知覚的表現を目的とした表色系[1]。6つの基本色の配合で全ての色を表現できると考え、明度・彩度の概念が存在しない点が特徴[1]。比較的新しい表色系だが、スウェーデン・ノルウェー・スペインなどの工業規格として採用されており、ヨーロッパを中心に普及している[5]。
DIN表色系
[編集]DIN表色系はM.リヒターたちの色差に関する研究を踏まえ均等色空間の実現を目指した表色系である。1955年にDINに採用され、色票集も刊行されている。色は色相、明度、飽和度で表現される。ヘリングの反対色説に則るが、合衆国のマンセル表色系と異なり、色相は黄から始まる。これはゲーテの思想との縁故が指摘[6] されている。
一般的な色空間
[編集]RGB
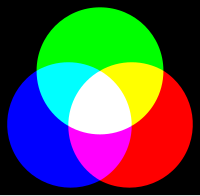
[編集]RGBは一般に、加法混合を表現するのに使われる。RGBは、それぞれ赤 (red) 緑 (green) 青 (blue) の頭文字である。光の三原色であり、数値を増すごとに白くなる。反対に、数値を減らすごとに黒くなる。コンピュータのモニタで用いられるのも、このRGBである。
視覚上では、色は光の三原色に近い、3波長に対応した網膜の錐体細胞が受け取って知覚される。これには若干の個人差があり、また実際問題として純粋な3波長を用意することが難しい場合が多いため、混色系の色空間にはさまざまな種類のものがある。さまざまな表色系が存在するが、それぞれの表色系ごとに、赤・緑・青の基準が定められている。
コンピュータで表示可能な色数は各ピクセルに何ビットの情報を割り振るかにより決定される。ほとんどの人間の目で識別可能な限界に必要な情報はRGB各8ビット(計24ビット)の1677万7216色とされフルカラーやトゥルーカラーと呼ばれる。1990年代前半頃までビデオメモリが高価なこともあり表示色は2色やRGB各5ビット(計15ビット)の32768色などに限られていた。画像編集において編集の過程での劣化を考慮してRGB各16ビット(計48ビット)などより多ビットで扱うことがある。
「RGBでは人間が知覚できる色をすべて表現できる」と説明されることがあるが、これは若干の誤解を含む。これについてはXYZで詳述。

- sRGB
- 国際電気標準会議 (IEC) が定めた国際標準規格。一般的なモニタ、プリンタ、デジタルカメラなどではこの規格に準拠しており、互いの機器をsRGBに則った色調整を行なう事で、入力時と出力時の色の差異を少なくする事が可能になる。
- Adobe RGB
- Adobe RGBはアドビによって提唱された色空間の定義で、sRGBよりも広い(特に緑が広い)RGB色再現領域を持ち、印刷や色校正などでの適合性が高く、DTPなどの分野では標準的に使用されている。
- DCI-P3
- デジタルシネマ向けの広い色域(特に赤が広い)を持つ色空間。Digital Cinema Initiativesが提唱。
- ITU-R BT.2020
- BT.2020はBT.2100の下位規格であり、要求仕様はほぼ同等であるが、フルHDとHDRには未対応である。フルHDの映像で用いられるBT.709を拡張して策定されている。2012年に制定され、2015年に更新された。
- ITU-R BT.2100
- Broadcasting service (television) 2100の省略名である。国際電気通信連合無線通信部門(ITU-R)が2016年7月に制定した、フルHD(2K)・4K・8Kの解像度を扱うデバイスが満たすべき仕様についての国際規格である。デジタルシネマの色空間を包含し、実在する物体色の色空間のうち、99.9パーセントを再現する。また、HDRにも対応し、現実世界の光のコントラストをより良く再現する。現状では最も広い色空間である。BT.2020を拡張して策定されている。
RGBA
[編集]- RGBA(もしくはARGB)はRGBの色空間に加えて、アルファチャンネルも色決定に考慮させる。これは、透過(透明度)を表現するものである(厳密には色空間ではない)。
CMY
[編集]CMYは印刷の過程で利用する減法混合の表現法である。絵具の三原色。基本色は白で、それに色の度合いを加えて、黒色にしていく。すなわち、始めは白いキャンバスから始め、インクを加えて暗くしていく(反射光を減らす、すなわち減法)ということである。CMYには、シアン(cyan)、マゼンタ (magenta)、イエロー (yellow) インクの数値が含まれている。
- CMYK
- 理論上、CMYをすべて均等に混ぜると黒色になるが、インクや紙の特性上、CMYのインクを混ぜて綺麗な黒色を作るのは技術的に困難であり、通常はすべてを混ぜても濁った茶色にしかならない。そこで、黒(Key plate)の発色を良くするために、別途黒インクを用いるようになったのがCMYKである。キー・プレート (key plate) とは画像の輪郭など細部を示すために用いられた印刷板のことであり、通常黒インクのみが用いられた。なお、Kは"blacK"の略とされることが多いが、これは俗説で本来誤りであり、ブラックはBkと書く。日本の印刷業界では黒インクを「スミ(墨)」と呼ぶことがある。印刷物では、黒は文字などで多用される事から、インクの節約にもなるため現在ではもっとも使われている。Kuro(黒)の略とも説明されるがこれも誤りである。
- CMK
- CMKは印刷の過程で利用する減法混合の表現法で、絵具の三原色からイエロー (yellow) を除いた表現である。CMKには、シアン (cyan)、マゼンタ (magenta)、そして黒 (black) のインクの数値が含まれている。一般的にイエローの使用頻度が少なく、CMKだけで十分表現可能であり、印刷コストも下がることからチラシなど低価格印刷物に利用されている。
HSV
[編集]HSVはコンピュータ上で絵を描く場合や、色見本として使われる。これは、色を色相(色味)と彩度という観点から考える場合、加法混合や減法混合よりも自然で直感的だからである。HSVには色相 (hue)、彩度 (saturation)、明度 (value) が含まれている。HSB (hue, saturation, brightness) とも呼ばれる。
HLS
[編集]HLSは、HSL、HSIなどとも呼ばれる。色相 (hue)、彩度 (saturation)、輝度 (luminance) よりなる、HSVに近い表現法である。明度と輝度との違いは値の算出方法である。HSVでは純色と白が同じ明度で表される六角錐モデルだったのに対し、HLSでは純色の輝度を50%とする双六角錐モデルで表現する。
放送用
[編集]YIQ
[編集]YIQは、NTSCの内部処理で使用されるコンポーネント方式である。通常は外部には出力されず、機器内部で使用されるが、過去には松下電器が開発したMビジョンVTRが、テープにYIQ信号をコンポーネント記録していたという例もある。現在使用されている色差コンポーネント信号のクロマ成分(Cb,Cr)に対して33°回転した色相となり、I軸とQ軸は直交する。
人間の目がI軸(オレンジ-ライトブルー間)の変化には比較的敏感であるのに対して、Q軸(青紫-黄緑間)の変化には鈍感である性質を利用して、少しでも狭い帯域で、少しでも視覚的に良好な結果を得ようとした、設計上の選択によるものである。Y、I、Qに対する人間の目の分解能比は4:1.5:0.5と評価されており、RGB4:4:4信号をYIQ4:1.5:0.5に変換することで、人間の目には劣化が感じられないものの、伝送に必要な情報量を減らした信号を得ることができる。NTSCは、このYIQ信号を直角二相変調する。
欧州を中心に(米日及び米の影響が強い範囲以外で)使用されているPALは、クロマにIQ成分の代わりにUV成分を使う。これは現在使用されているCb,Cr(あるいはPb,Pr)成分に近いものであり、IQ方式とは色相が異なる。
YUV / YCbCr / YPbPr
[編集]過去に用いられていた色空間
[編集]RGV
[編集]青色(Blue)でなく菫色(Violet)を用いた加法混合。RGB法に至る以前の初期の研究で用いられたのみ。
RG, RGK
[編集]赤 (Red) と緑 (Green) の強度で色を指定する方法。赤と緑の合成は、RGB色空間と同様に、加算により行なわれる。青 (Blue) がないので、青成分を含む色が正しく表現できない。初期のテクニカラーフィルムで使われていた。RGK色空間はRG色空間にキー(Key, インクの黒、CMYK色空間でも使われる)を追加した色空間である。
光源
[編集]RGB単色光の光源を使用した場合、白色光を光源とした場合に比べ再現域が広がる。CRTの場合、蛍光体の特性により純度の高い単色光を得られるかでディスプレイの色の再現性が決まる。冷陰極管をバックライトとして使用する液晶ディスプレイやハロゲンランプや放電ランプを光源とするDLP、液晶プロジェクタでは白色光をフィルタや誘電体薄膜でRGBに分離しているため単色光を光源とする場合に比べ再現性は劣る。レーザープロジェクタでは単色光を光源としている為、色の再現域が広い[要出典]。
脚注
[編集]- ^ a b c d 槙究著『カラーデザインのための色彩学』(2006年、オーム社)
- ^ a b “オストワルト表色系とは”. DIC color & comfort. 2021年7月12日閲覧。
- ^ a b c d 色彩活用研究所サミュエル監修『色の事典 色彩の基礎・配色・使い方』(2012年、西東社)
- ^ a b 東洋インキSCホールディングス (2015年1月29日). “仕事で使える色彩学 #03 マンセルカラーシステム”. TOYO INK. 2021年7月7日閲覧。
- ^ “仕事でつかえる色彩学”. 東洋インキ (2014年11月26日). 2021年7月8日閲覧。
- ^ 千々岩英彰『色彩学概説』東京大学出版会、2001年。ISBN 4-13-082085-0。
関連項目
[編集]外部リンク
[編集]| 基礎的事象 | |||||
|---|---|---|---|---|---|
| 基礎的概念 | |||||
| 色の三属性 | |||||
| 色名 |
| ||||
| 分野 |
| ||||
| 研究者 | |||||
| 表色系 |
| ||||
| 関連項目 | |||||
データ圧縮方式 | |||||||
|---|---|---|---|---|---|---|---|
| 可逆 |
| ||||||
| 音声 |
| ||||||
| 画像 |
| ||||||
| 映像 |
| ||||||
| 理論 | |||||||
Text is available under the CC BY-SA 4.0 license; additional terms may apply.
Images, videos and audio are available under their respective licenses.







