プロジェクト‐ノート:鉄道/テンプレート/路線図テンプレート
新規で議論を始めたことについてプロジェクト:鉄道#議論中のガイドラインにて告知してください。
| 過去ログ | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||
過去ログ
[編集]9ヶ月以上議論の無い節を過去ログ化しました。--Maxima m 2009年1月14日 (水) 06:09 (UTC)
- /過去ログ1
- 2008年4月7日 (月) 10:03 (UTC) 以降に議論のない節
意見がなければ1週間後をめどに、2010年以前の議論をその2として過去ログを作成し、2012年以降の議論を残す予定です。 --Maxima m(会話) 2012年3月31日 (土) 20:14 (UTC)
 報告 提案の通り、2010年以前の議論を/過去ログ2に移しました。また、/過去ログ1は過去ログ化されるのに先立ち一部議論がサブページに分割されていたのですが、過去ログとしてのまとまりを考えて統合しました。詳細は履歴をご覧下さい。 --Maxima m(会話) 2012年4月12日 (木) 13:44 (UTC)
報告 提案の通り、2010年以前の議論を/過去ログ2に移しました。また、/過去ログ1は過去ログ化されるのに先立ち一部議論がサブページに分割されていたのですが、過去ログとしてのまとまりを考えて統合しました。詳細は履歴をご覧下さい。 --Maxima m(会話) 2012年4月12日 (木) 13:44 (UTC)
確認事項
[編集]このテンプレートを使う際の合意事項です。
線路配線図
[編集]- 駅情報テンプレートの直下に配線図を置くことは推奨しない。
- 駅舎、通路などの運転と直接関係しない駅施設については、特別な理由がない限り表記しない。
- 高架、地下などの別についても、特に理由のない限りアイコンで区別することはしない。
議論の仔細は過去ログをご覧下さい。Maxima m(会話) 2012年4月22日 (日) 08:25 (UTC) の要約
巨大な経路図テンプレートを何とかしていただきたい
[編集]拙は旅行が好きで、旅先でよくその路線について調べてみたくなりWikipediaを開くのですが、経路図テンプレートが巨大過ぎて本文まで辿り着くまでに何度も次ページへ移動しなければならないし、その間容量が大きく且つ膨大な経路図画像を全部読み込まなければなりません。これではケータイに電池的なパケット的な負荷を大きくかけてしまうことになるし、PCで閲覧するにしても膨大な数の路線図画像を読み込むため低速マシンや低速回線では負荷がかかってしまったり読み込みに時間がかかってしまいます。また、サーバーへの負荷も大きいはずです。このようなことから、何らかの打開策を講じて欲しいと思います。私からしてみれば路線図はそれほど重要なものとも思えないので廃止でもいいと考えています。皆様のご意見をお願いします。--Yamatochem 2012年2月7日 (火) 22:38 (UTC)
- そういう苦情があるのは承知しています。ただ、携帯電話は大変能力が制約されているものなので、それでの閲覧を基準に考えられると非常にきついです。携帯電話で表示できないからといって、経路図に限らず写真や表をどんどん削られたら百科事典としての意味がなくなります。携帯電話への対応は、それ専用のゲートウェイなどで技術的に対応すべきものと考えます。ノート:東海道本線#容量が馬鹿デカ過ぎて閲覧不可能のように、低いスペックのマシンでの閲覧を理由に情報の除去を強行して非難された例もあります。
- 「重要なものとも思えない」ということなのですが、私にとってはとても重要なものだと思っています。橋梁やトンネルなどの、本文中では必ずしも書ききれていない、あるいは書いたとしたら冗長となりがちな構造物の情報を、簡潔にまぎれなく表示できる方法です。また以前にも述べたのですが、路線の接続の向きという鉄道ならではの情報は、地図でも盛り込みづらく文章では説明が冗長になるもので、こうした経路図が表現に最適です。たとえば、智頭急行智頭線などでは、姫路の方から走ってきた列車が姫新線を通った場合と智頭線を通った場合で、佐用駅においては逆向きになる、ということが読み取れるはずです。そうした情報をうまく表示する代替策を講じずに廃止することは今のところ反対とせざるを得ません。--Tam0031 2012年2月9日 (木) 12:49 (UTC)
- ご意見ありがとうございます。ちょっと誤解があるようですので補足させれいただきます。問題にしているのは小さな画像を一度に強制的に大量に読み込まなければならない点です。現在の方式では隠しているだけで結局は読み込んでしまいます。どうしても廃止したくないという意見が多いのであれば、テンプレートを分割して元のページにはそこへのリンクのみ張るという手段も案の一つではないかと考えます。もう一点、相手側のサーバーの不具合なのか分かりませんが、特定の路線図画像が読み込まれず画像名の文字列が表示されて意味不明なことになることもあります。作成したテンプレートを一つの画像に編集してコモンズに投稿するという手は可能でしょうか?--Yamatochem 2012年2月9日 (木) 20:14 (UTC)
- ええ、ですから特定のテンプレートなどをサーバ側で消して送信するようなゲートウェイがあるといいんですけどね。
- 作成したテンプレートを一つの画像に、というのは、例えば私が稚内駅に貼った構内配線図のような例でしょうか。これも元はテンプレートを呼び出すような文字列を基に、画像に変換して作成しています。詳しくは#駅配線図のところで説明されています。これも一つの手なのですが、この図の中にうまくリンクを埋め込めるか(経路図テンプレートでは駅や構造物などの記事にリンクを貼ります)、あとで改定の必要が出たときに元のソースをどうやって手に入れるか、といった問題があるように思います。この手のテンプレートに詳しい人の助言が必要です。--Tam0031 2012年2月10日 (金) 15:47 (UTC)
- そうです。まさに稚内駅の例の通りです。これだと読み込む画像が一個だけで済みますし、携帯電話で見たときもページを何回も送る必要も無くなりますね。リンクについてはimagemapタグを使うことになると思います(例 ベンゼン)。--Yamatochem 2012年2月10日 (金) 21:23 (UTC)
- 初めまして、駅の配線図を投稿しているものです。Yamatochemさんご指摘の問題は、私も(PC環境ですが)画像表示に時間がかかりすぎて記事全体の表示がなかなか完了しないことにイライラしていました。
- 現在、駅記事での駅構内鉄道配線図についてはMatsukazeさんが作られたPerlのSVG画像変換ツールのおかげで、私やツール作成者のMatsukazeさん・そしてTam0031さんが1画像として投稿されてきて若干改善されつつありますが、日本国内の鉄道主要駅だけでもまだまだごく一部にとどまっていますし、ご指摘の路線記事に至っては(同様にMatsukazeさん作成の画像変換ツールがあるにもかかわらず)、ほとんど投稿されていない(まったくない?)状況です。
- いずれにせよ、個々の記事での投稿者側での対応には限界(既存の記事だけでなく今後この種の新規投稿も考えられるし、該当する編集者がこの議論に参加してくれるかどうか未知数)があると思うので、個々の画像の変換は私も微力ながら進めていきますが、(Tam0031さんのいうサーバ側で何らかの対応をしてもらう等、問題が大きすぎて)このプロジェクトの議論だけでは解決しそうにないと思われます。--Tawashi2006 2012年2月12日 (日) 04:15 (UTC)
- ありがとうございます。そのツールとやらで拙もやってみようかと思ったのですがPerlスクリプト・・・の時点で何を言っているのかわけが分からなくなりました。配線図は[1]でできますが、Wikipedia:経路図テンプレートはどうにもなりませんでしょうか?--Yamatochem 2012年2月20日 (月) 09:27 (UTC)
- 経路図テンプレートからSVG画像への変換ツールは、以前作ったのですがアイコンの増加に対応しきれず放置状態です。--Matsukaze 2012年2月20日 (月) 12:57 (UTC)
- わざわざありがとうございます。そういうことになりますと、今後も益々アイコンが増加することも考えられますので、ツールに頼るというよりも、見たい人だけ見ればいいように別ページに移動させて、元ページにはリンクのみにする方がいいかも知れませんね。他の皆様はどうでしょうか?--Yamatochem 2012年2月21日 (火) 00:04 (UTC)
- 経路図テンプレートからSVG画像への変換ツールは、以前作ったのですがアイコンの増加に対応しきれず放置状態です。--Matsukaze 2012年2月20日 (月) 12:57 (UTC)
- ありがとうございます。そのツールとやらで拙もやってみようかと思ったのですがPerlスクリプト・・・の時点で何を言っているのかわけが分からなくなりました。配線図は[1]でできますが、Wikipedia:経路図テンプレートはどうにもなりませんでしょうか?--Yamatochem 2012年2月20日 (月) 09:27 (UTC)
- そうです。まさに稚内駅の例の通りです。これだと読み込む画像が一個だけで済みますし、携帯電話で見たときもページを何回も送る必要も無くなりますね。リンクについてはimagemapタグを使うことになると思います(例 ベンゼン)。--Yamatochem 2012年2月10日 (金) 21:23 (UTC)
- 携帯電話から見やすくするのなら、冒頭のテンプレートでなく、節にして本文中にwiki tableのように入れれば、目次から見たくない(表示させたくない)節の部分だけ飛ばして見たい節だけ見られる(表示できる)と思います。--megatron (会話) 2012年3月2日 (金) 12:47 (UTC)
- なるほど、名案ですね。展開すると本文や右側配置の画像を押しのけて体裁を破壊することもなくなりますね。ぜひその案を適用させたいです。--Yamatochem(会話) 2012年4月12日 (木) 20:59 (UTC)
- 反対意見がありませんが、よろしいのでしょうか?--Yamatochem(会話) 2012年4月19日 (木) 08:07 (UTC)
- それ専用の節を作って、そこに経路図テンプレートを収容するということですね。それは名案だと思うので、賛成します。具体的にどのような節を作り、どのような風に収容するのかの例を示していただけると助かります。--Tam0031(会話) 2012年4月19日 (木) 14:18 (UTC)
- 路線図であるので基本は路線図節でいいと思います。表示方法は縮小化を廃止する方向で考えています。--Yamatochem(会話) 2012年4月19日 (木) 20:10 (UTC)
- それ専用の節を作って、そこに経路図テンプレートを収容するということですね。それは名案だと思うので、賛成します。具体的にどのような節を作り、どのような風に収容するのかの例を示していただけると助かります。--Tam0031(会話) 2012年4月19日 (木) 14:18 (UTC)
- 反対意見がありませんが、よろしいのでしょうか?--Yamatochem(会話) 2012年4月19日 (木) 08:07 (UTC)
- なるほど、名案ですね。展開すると本文や右側配置の画像を押しのけて体裁を破壊することもなくなりますね。ぜひその案を適用させたいです。--Yamatochem(会話) 2012年4月12日 (木) 20:59 (UTC)
- ご意見ありがとうございます。ちょっと誤解があるようですので補足させれいただきます。問題にしているのは小さな画像を一度に強制的に大量に読み込まなければならない点です。現在の方式では隠しているだけで結局は読み込んでしまいます。どうしても廃止したくないという意見が多いのであれば、テンプレートを分割して元のページにはそこへのリンクのみ張るという手段も案の一つではないかと考えます。もう一点、相手側のサーバーの不具合なのか分かりませんが、特定の路線図画像が読み込まれず画像名の文字列が表示されて意味不明なことになることもあります。作成したテンプレートを一つの画像に編集してコモンズに投稿するという手は可能でしょうか?--Yamatochem 2012年2月9日 (木) 20:14 (UTC)
経路図がうまく表示されていないバグ
[編集]firefox15.0.1において経路図がうまく表示されなくなっています。行間に間があり、行間で線が離れます。--114.161.24.92 2012年10月6日 (土) 04:32 (UTC)
- 私もFirefox 15.0.1を使っていますが、特に問題ないようです。どこの記事で問題が起きていますか?--Tam0031(会話) 2012年10月6日 (土) 15:28 (UTC)
私もFirefox 15.0.1を使っていますが問題無いです。逆にIE8 (32bit), IE9 (32&64bit) では同様な現象がここ最近になって発生しています。--Challemoni(会話) 2012年10月6日 (土) 17:19 (UTC)追記--Challemoni(会話) 2012年10月6日 (土) 21:59 (UTC)ブラウザ別の問題では無かったため取消し--Challemoni(会話) 2012年10月8日 (月) 15:28 (UTC)- すべての記事の路線図で同じバグが発生しています。いずれも行間が離れすぎており線図が崩壊しています。firefox15.0.1、WinXPです。--180.54.114.87 2012年10月8日 (月) 10:19 (UTC)
私の場合、ログイン後の個人設定の表示→外装にて「モダン」を設定していますが、これだとブラウザに関係なく問題が発生します。デフォルト設定の「ベクター」では問題ありません。問題が発生している利用者は、個人設定の表示→外装にて何を設定しているか報告したほうが良いでしょう。--Challemoni(会話) 2012年10月8日 (月) 15:09 (UTC)追記--Challemoni(会話) 2012年10月8日 (月) 15:28 (UTC)
- 設定はいじっていないので、デフォルトの設定です。--180.4.254.215 2012年10月8日 (月) 23:04 (UTC)
Firefox 16.0がリリースされましたが、未ログイン状態での経路図表示は特に問題ありません(ログイン後は上記の通り問題発生)。ところで、IPユーザで問題ありの方は、未ログイン状態での経路図表示で問題が発生しているのでしょうか?--Challemoni(会話) 2012年10月10日 (水) 10:06 (UTC)
- 未ログイン状態で発生しています。--180.54.118.205 2012年10月11日 (木) 00:04 (UTC)
異常な表示
[編集]
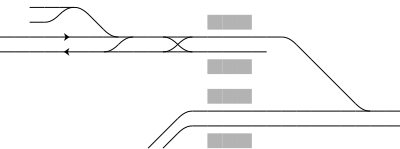
当方、「右」画像のように表示されています。--S.Noue(会話) 2014年1月23日 (木) 23:04 (UTC)
 コメント 表示環境を教えてください。Template:駅配線図は当方の環境(Win7-64bit/Firefox26.0)では問題ないようですが。--アルトクール(話/歴) 2014年1月26日 (日) 15:04 (UTC)
コメント 表示環境を教えてください。Template:駅配線図は当方の環境(Win7-64bit/Firefox26.0)では問題ないようですが。--アルトクール(話/歴) 2014年1月26日 (日) 15:04 (UTC) コメント 私の環境(Win7-x64/Chrome32)でも線が切れてしまいます。--Chihaya Sta(会話) 2014年1月27日 (月) 13:05 (UTC)
コメント 私の環境(Win7-x64/Chrome32)でも線が切れてしまいます。--Chihaya Sta(会話) 2014年1月27日 (月) 13:05 (UTC) コメント Win8.1-x64/Firefox26.0です。--S.Noue(会話) 2014年1月27日 (月) 23:06 (UTC)
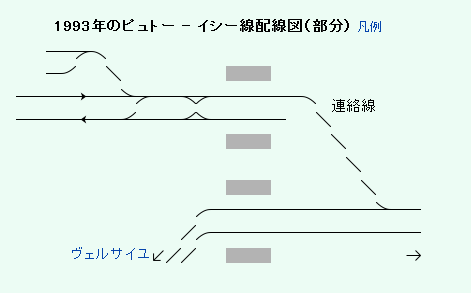
コメント Win8.1-x64/Firefox26.0です。--S.Noue(会話) 2014年1月27日 (月) 23:06 (UTC) コメント 私の環境(Win7-64bit/Firefox26.0)で確認したところ、Template:駅配線図(1993年のイシー・プレヌ駅)は正常に表示されますが、Template:鉄道配線図(1993年のピュトー - イシー線配線図)の方はS.Noueさんから示されている通り行間が空いてしまいます。--mahiran(会話) 2014年1月28日 (火) 03:25 (UTC) リンクを修正--mahiran(会話) 2014年1月28日 (火) 03:31 (UTC)
コメント 私の環境(Win7-64bit/Firefox26.0)で確認したところ、Template:駅配線図(1993年のイシー・プレヌ駅)は正常に表示されますが、Template:鉄道配線図(1993年のピュトー - イシー線配線図)の方はS.Noueさんから示されている通り行間が空いてしまいます。--mahiran(会話) 2014年1月28日 (火) 03:25 (UTC) リンクを修正--mahiran(会話) 2014年1月28日 (火) 03:31 (UTC)
- なお、IE11.0においても行間が開いて表示されます。--S.Noue(会話) 2014年1月28日 (火) 07:13 (UTC)
 コメント スマートフォン(Android4.2/HTC HTL22/Chrome32/デスクトップ表示)ではイシー・プレヌ駅が正常に表示されましたが、配線図例3・4の表示が異常です。--Chihaya Sta(会話) 2014年1月28日 (火) 11:53 (UTC)
コメント スマートフォン(Android4.2/HTC HTL22/Chrome32/デスクトップ表示)ではイシー・プレヌ駅が正常に表示されましたが、配線図例3・4の表示が異常です。--Chihaya Sta(会話) 2014年1月28日 (火) 11:53 (UTC)
| ← ピュトー |
 |
→ パリ (RER C線) |
| ↓ ヴェルサイユ | ||
| 凡例 出典: これは一枚のsvg画像に作り替えたものです。鉄道配線図テンプレートのものではありません。 |
||
 コメント 鉄道配線図内で使われているファイル:Rail tracks map courbebg.svgを使った摩周駅を確認したところ表示崩れがおきてました。ちなみにiPad mini(iOS7/Safari)でも表示崩れを確認しました。大本のファイルの更新は確認できませんでした。さらに鉄道配線図はフランス語版でも使われています(fr:Modèle:Plan de voies)ので、使われているfr:Gare de La Ménitréを見るとやはり崩れているようです。となると、メディアウィキで更新があり、テンプレート表示に何らかの影響が出た可能性もあります。ちょっと調べてみます。--アルトクール(話/歴) 2014年1月28日 (火) 14:36 (UTC)
コメント 鉄道配線図内で使われているファイル:Rail tracks map courbebg.svgを使った摩周駅を確認したところ表示崩れがおきてました。ちなみにiPad mini(iOS7/Safari)でも表示崩れを確認しました。大本のファイルの更新は確認できませんでした。さらに鉄道配線図はフランス語版でも使われています(fr:Modèle:Plan de voies)ので、使われているfr:Gare de La Ménitréを見るとやはり崩れているようです。となると、メディアウィキで更新があり、テンプレート表示に何らかの影響が出た可能性もあります。ちょっと調べてみます。--アルトクール(話/歴) 2014年1月28日 (火) 14:36 (UTC) コメント - 私の環境(Vista SP2 x32/ IE9 /Chrome32)でも行間が崩れていますが、これは以前のPCやブラウザ(WinXP、IE6~8、Safari5)でも起きていたので、てっきり仕様だと思っていました(個人的には後述する理由から「一枚のsvg画像」にした方が適当だと思って自己解決していましたが)。もしこの行間がバグによるものなら、相当前から起きていたことになると思います(特定の環境でしか起きないバグだからなのか、単にバグをバグとして指摘されることがなかっただけなのかは分かりませんが…)。
コメント - 私の環境(Vista SP2 x32/ IE9 /Chrome32)でも行間が崩れていますが、これは以前のPCやブラウザ(WinXP、IE6~8、Safari5)でも起きていたので、てっきり仕様だと思っていました(個人的には後述する理由から「一枚のsvg画像」にした方が適当だと思って自己解決していましたが)。もしこの行間がバグによるものなら、相当前から起きていたことになると思います(特定の環境でしか起きないバグだからなのか、単にバグをバグとして指摘されることがなかっただけなのかは分かりませんが…)。
- バラバラの画像をパズルのようにして配線図を作成するという点では、経路図系(
 等。こっちで配線図作ってる場合もある)と似通った性質がありますね。上節の#経路図がうまく表示されていないバグにあるように、あっちでも環境によって行間バグがあるようですし。あと、あっちほど呼び出し量が多くないとしても、「バラバラ画像の寄せ集め」の場合、環境によっては#巨大な経路図テンプレートを何とかしていただきたいにあるような表示に不便、あるいは完全に崩壊してしまう問題があるので、適宜「一枚のsvg画像」化を進めて発展的解消させた方が良いような気もします(もちろん、その作業にも相応に手間がかかるので、「一枚化」についてはいち早く直したい場合における、ひとつの提案というくらいで考えてください)。--ButuCC+Mtp 2014年1月30日 (木) 12:07 (UTC)
等。こっちで配線図作ってる場合もある)と似通った性質がありますね。上節の#経路図がうまく表示されていないバグにあるように、あっちでも環境によって行間バグがあるようですし。あと、あっちほど呼び出し量が多くないとしても、「バラバラ画像の寄せ集め」の場合、環境によっては#巨大な経路図テンプレートを何とかしていただきたいにあるような表示に不便、あるいは完全に崩壊してしまう問題があるので、適宜「一枚のsvg画像」化を進めて発展的解消させた方が良いような気もします(もちろん、その作業にも相応に手間がかかるので、「一枚化」についてはいち早く直したい場合における、ひとつの提案というくらいで考えてください)。--ButuCC+Mtp 2014年1月30日 (木) 12:07 (UTC)
 コメント バグの報告のほうにあったので、スキンを変更したところ、若干の改善は見られましたが、画像間に現れる空白は完全に埋まりませんでした。こうなると、表示自体に何か手を入れるしかなさそうです。MediaWikiのバージョンは最近上がっているようですが、他の部分ではVerUPにおいて不具合は見受けられていないようです。--アルトクール(話/歴) 2014年2月2日 (日) 10:47 (UTC)
コメント バグの報告のほうにあったので、スキンを変更したところ、若干の改善は見られましたが、画像間に現れる空白は完全に埋まりませんでした。こうなると、表示自体に何か手を入れるしかなさそうです。MediaWikiのバージョンは最近上がっているようですが、他の部分ではVerUPにおいて不具合は見受けられていないようです。--アルトクール(話/歴) 2014年2月2日 (日) 10:47 (UTC)
 コメント デフォルトの画像間(テンプレート間)の余白制御の影響のようです。試しに自分のサンドボックスで色々テストしてみましたが、配線図表記を全体で<div class="magnify" style="float:none;margin:0;">、</div>で括った結果、表示が正常に戻りました(Wikipedia:バグの報告にあった、囲碁テンプレートの表示崩れの解消法を使わせていただきました。その結果は上で表示させている通りです)。一括で変更させるなら、((鉄道配線図開始))などに組み込む手段が考えられます。ただ、他のスタイルシートの読み込みなどでも表示が崩れる可能性が否定できない以上、テンプレートではなく、一枚絵の画像を作成して順次差し替えていったほうがいいかもしれません。--アルトクール(話/歴) 2014年2月2日 (日) 11:00 (UTC)
コメント デフォルトの画像間(テンプレート間)の余白制御の影響のようです。試しに自分のサンドボックスで色々テストしてみましたが、配線図表記を全体で<div class="magnify" style="float:none;margin:0;">、</div>で括った結果、表示が正常に戻りました(Wikipedia:バグの報告にあった、囲碁テンプレートの表示崩れの解消法を使わせていただきました。その結果は上で表示させている通りです)。一括で変更させるなら、((鉄道配線図開始))などに組み込む手段が考えられます。ただ、他のスタイルシートの読み込みなどでも表示が崩れる可能性が否定できない以上、テンプレートではなく、一枚絵の画像を作成して順次差し替えていったほうがいいかもしれません。--アルトクール(話/歴) 2014年2月2日 (日) 11:00 (UTC) コメント 摩周駅にdivを導入してみました。多分これが作成当初の意図する配列なんだと思います。私以外の環境でも確認いただけると幸いです。(div導入前・div導入後)ただ、全てのページへ導入するのはナンセンスだと思います。発展的解消としてsvg化を進めていくか、鉄道配線図開始と終了へのdiv組み込みを行うかで話を進めたほうが良いと思います。--アルトクール(話/歴) 2014年2月10日 (月) 23:47 (UTC)
コメント 摩周駅にdivを導入してみました。多分これが作成当初の意図する配列なんだと思います。私以外の環境でも確認いただけると幸いです。(div導入前・div導入後)ただ、全てのページへ導入するのはナンセンスだと思います。発展的解消としてsvg化を進めていくか、鉄道配線図開始と終了へのdiv組み込みを行うかで話を進めたほうが良いと思います。--アルトクール(話/歴) 2014年2月10日 (月) 23:47 (UTC) コメント その方法では、画像のみの配線図では有効ですが、途中に文字列が入っているとその部分から余分な余白が入ってしまうようです。日根野駅を参照してください。--S.Noue(会話) 2014年2月15日 (土) 10:47 (UTC)
コメント その方法では、画像のみの配線図では有効ですが、途中に文字列が入っているとその部分から余分な余白が入ってしまうようです。日根野駅を参照してください。--S.Noue(会話) 2014年2月15日 (土) 10:47 (UTC)
 コメント - 文字列を入れる位置が悪いです。(画像と文字列とでサイズが異なるせいだと思いますが)摩周駅のようにするか、svg化してTemplate:駅配線図を用いて解消するしかなさそうです。--ButuCC+Mtp 2014年2月15日 (土) 12:54 (UTC)
コメント - 文字列を入れる位置が悪いです。(画像と文字列とでサイズが異なるせいだと思いますが)摩周駅のようにするか、svg化してTemplate:駅配線図を用いて解消するしかなさそうです。--ButuCC+Mtp 2014年2月15日 (土) 12:54 (UTC)
 コメント 現在、divで囲いを入れたページで表示そのものがうまくいかないバグがあります。配線図の上下にあるdivをひとまず除去してください。但し、配線図の位置ずれが再発するため、改めてどうするかを考える必要があります。--アルトクール(話/歴) 2015年7月23日 (木) 17:39 (UTC)
コメント 現在、divで囲いを入れたページで表示そのものがうまくいかないバグがあります。配線図の上下にあるdivをひとまず除去してください。但し、配線図の位置ずれが再発するため、改めてどうするかを考える必要があります。--アルトクール(話/歴) 2015年7月23日 (木) 17:39 (UTC)
- アルトクールさん、たちまちのアナウンスありがとうございました。ちょうど摩周駅と日根野駅都で醜い駅配線図が出ていましたのでお知らせします。
- 改めて日根野駅と摩周駅の駅配線図を拝見しましたところ、完全に図が潰れて表示不能アイコンが並ぶ事態になりました。
- 図の潰れた駅配線図
-
摩周駅の駅配線図の描画
-
日根野駅の駅配線図の描画

- これは逆にモバイルビューでは指定サイズが小さすぎて描画がブロックされたということが Firebug で確認されました。
<div class="magnify">を指定すると画がつぶれて表示不能になるので、別にサイズをいじらなくても、<div style="line-height: 0em">だけで解消可能なように見受けられます(小生のサンドボックス)。 <div class=... style=...>を使うときは[カスケードスタイルシート|CSS]の確認も必要でしょう。ただ画の部品をタイル貼りしている以上、継ぎ目は残りますしレイアウトの崩れは不可避な現象にも思えます。--Licsak(会話) 2015年7月23日 (木) 18:41 (UTC)- いつごろから問題が起きているのか分かりかねるのですが、最近メディアウィキのバージョンが上がっているので、もしかするとMediaWikiの内部処理関係で表示がうまくいってないのかもしれません。本格的に配線図をpngなりsvgなりに置き換えたほうがいいかもしれません・・・。本来「図」なのでテンプレートで再現するのではなく、画像で用意したほうがいいんですよね。--アルトクール(話/歴) 2015年7月24日 (金) 02:51 (UTC)
- 根本的な問題解決には配線図を一枚の図にするしか無いと思います。ただ図にすると今までのタイル絵みたいに部分的に描画することが不可能になるので配線図更改へのハードルは上がるでしょう。手軽に配線図を描こうということで出発したプロジェクトがこんなかたちで沈んでしまうのは、ちょっと悲しい気がします。かく言う私、査読依頼で記事中への路線図が欲しいという声から手軽に図を描けるものを探していましたが、どの手段を取るとしてもハードルは高いですね。--Licsak(会話) 2015年7月24日 (金) 10:24 (UTC)
- 「配線図更改へのハードルは上がる」とのことですが、これは必ずしもデメリットではなく、出典に基づいた「ある特定の時期」の配線図であったものを安易に(出典を古いままにして)最新版に“改竄”してしまうことを防ぐことが出来るメリットがあります。図にも検証可能性は適用されると言うか、時期によって変化する配線図だからこそ、拠所を示しいつの配線かを示す価値があります(信楽線のあの図はどこから持ってきたものでしょうか。私の手元の資料と比べると中間駅(勅旨駅)のホームの向きなどが異なっているようですが(といっても事故後のものなので細部の配線が変わっているかもしれませんが))。--ButuCC+Mtp 2015年7月24日 (金) 21:04 (UTC)
- 根本的な問題解決には配線図を一枚の図にするしか無いと思います。ただ図にすると今までのタイル絵みたいに部分的に描画することが不可能になるので配線図更改へのハードルは上がるでしょう。手軽に配線図を描こうということで出発したプロジェクトがこんなかたちで沈んでしまうのは、ちょっと悲しい気がします。かく言う私、査読依頼で記事中への路線図が欲しいという声から手軽に図を描けるものを探していましたが、どの手段を取るとしてもハードルは高いですね。--Licsak(会話) 2015年7月24日 (金) 10:24 (UTC)
- いつごろから問題が起きているのか分かりかねるのですが、最近メディアウィキのバージョンが上がっているので、もしかするとMediaWikiの内部処理関係で表示がうまくいってないのかもしれません。本格的に配線図をpngなりsvgなりに置き換えたほうがいいかもしれません・・・。本来「図」なのでテンプレートで再現するのではなく、画像で用意したほうがいいんですよね。--アルトクール(話/歴) 2015年7月24日 (金) 02:51 (UTC)
- これは逆にモバイルビューでは指定サイズが小さすぎて描画がブロックされたということが Firebug で確認されました。
(インデント戻します)ButuCCさん、ご指摘はまっとうなもので図の改竄を防ぐという意味においては、図は図でコモンズにて履歴管理を行い、本文は本文で履歴管理を行うのが筋だと私は思います。現代では Inkscape のような SVG の編集ソフトがあるので、以前よりもSVGへのハードルは低くなったものと思います。一つだけ注意点を挙げると、図に埋め込むフォントはライセンスをクリアしたものが要求されるということに留意しなければなりません。Windowsユーザではマイクロソフトのフォントを使ってしまいがちですが、そうした図はコモンズの受け入れライセンスに抵触するため、そうした図は著作権違反で悉く削除されてしまいます(Wikipedia:SVGへの乗り換え)。見た目には気がつかないライセンス違反でもありますが、法的には神経を遣う必要があります。なおタイル絵ではフォントはクライアントのフォントが使われますので上記問題は発生しません。--Licsak(会話) 2015年7月25日 (土) 07:09 (UTC)
ついでに信楽高原鐵道列車衝突事故で挿入した図(小生の所要たった一晩での手作り)ではButuCCさんの指摘の通り、勅旨駅のホームは逆に位置しています。ただこの表現はタイル絵を用いたがゆえの制限で、注記文字列とホーム図とがぶつかる問題を回避したためのものです。事故の説明においては中間駅の存在はあまり重要でないため事故に関係しない部分は誤魔化して描いています(留置線も省きましたし)。まだ私も Inkscape を使い慣れませんのでなんとかものにしたいです。SVGエディタでは重なりを気にしなくてもいいですからね。--Licsak(会話) 2015年7月25日 (土) 07:09 (UTC)
勝手ながら、Template:駅配線図開始、Template:鉄道配線図、Template:鉄道配線図開始、Template:鉄道配線図部分を修正しました。--Burthsceh(会話) 2015年7月26日 (日) 16:12 (UTC)
- 話が過去に戻りますが、線路配線図のタイル絵を一枚のSVGにするサイト(http://kiritachinoboru.tripod.com/bs2svg.html)を使おうとしましたが、Could not connect to remote machine: Connection refused と怒られてしまいました。小生の環境はNAT (NAPT) のみで、Proxy は無いはずなのですが、途中にある Proxy が、"The proxy server could not handle the request POST /cgi-bin/pdv2svg.cgi." と弾いいたみたいです。やっぱり自身のPCにPerl環境を入れるか、SVG編集ソフトで一枚ずつ貼らなければいけませんか? --Licsak(会話) 2015年7月28日 (火) 15:44 (UTC)
 Burthsceh さん、いくら画像が巨大だからといって class="nomobile" は問題があると私は思います。タブレットでは FullHD 画像の表示できるものも出だしていますしスクロールで部分部分ながら全体像を俯瞰可能です。ただ非表示にして「折り畳む」のは良いとは思いますが。--Licsak(会話) 2015年7月28日 (火) 15:44 (UTC)
Burthsceh さん、いくら画像が巨大だからといって class="nomobile" は問題があると私は思います。タブレットでは FullHD 画像の表示できるものも出だしていますしスクロールで部分部分ながら全体像を俯瞰可能です。ただ非表示にして「折り畳む」のは良いとは思いますが。--Licsak(会話) 2015年7月28日 (火) 15:44 (UTC)
モバイルビューで経路図がうまく表示されていないバグ
[編集]モバイルビューでは主路線の左に置かれた空白が無視されて全部左揃えになります。スマホやタブレットで見るとき、線路が寸断された状態になるため、非常に見にくいです。Android版Firefox (39.0) 、Google Chrome (43.0.2357.93) だけでなく、標準ブラウザでも発生します。ただしFirefox・Chromeとも、デスクトップビューを選択すると正しく表示されます。過去のAndroid版Firefoxでは表組みの線も表示されていましたので表組みに絡む問題だと推察いたします。--Licsak(会話) 2015年7月23日 (木) 16:28 (UTC)
なおデスクトップ環境でも「モバイルビュー」を選択すると再現されます。--Licsak(会話) 2015年7月23日 (木) 16:28 (UTC)
- 念のためデスクトップ環境でモバイルビューにし、Firebug にて XHTML のチェックを行ったところ、セル内テーブルの配置の解釈の非互換性のようです。モバイルビューではセルは左詰めにされるようですが、どなたかCSSをキッチリ読める方はいらっしゃらないでしょうか? --Licsak(会話) 2015年7月23日 (木) 18:55 (UTC)
- 各経路図テンプレートのtableのstyle属性のmarginプロパティに!importantをつければ正常に描画されます。resources/skins.minerva.content.styles/hacks.less (raw)により上書きされています。--Burthsceh(会話) 2015年7月26日 (日) 16:12 (UTC)
- class="nomobile"をつけて非表示にしてもいいかなと思います。--Burthsceh(会話) 2015年7月26日 (日) 16:12 (UTC)
- Burthscehさん、駅構内配線図関係で手直しをして下さりありがとうございます。ただ、ここで挙げたバグは、例えば、[東京メトロ日比谷線]と、[東京メトロ日比谷線 (モバイルビュー)]の、停車場・施設・接続路線のことで、問題提起が正しくありませんでした。先に記したとおりモバイルビューでは主路線が寸断された状態で訳がわからない状態であることを指摘したものです。セルが足らない場合の始末がデスクトップビューとモバイルビューとで違うのではないでしょうか? --Licsak(会話) 2015年7月27日 (月) 03:26 (UTC)
- モバイルビュー側のCSSかテーブル内部の空白セル、センタリングなどの属性をうまく読めてないのかなぁ・・・と思います。というのも、スマートフォンの標準ブラウザでデスクトップ版を閲覧しても表示崩れをしないですし、PCでモバイルビューすると崩れることから、モバイルビュー固有の問題の可能性が高いのかなと思います。ソースを簡単に比較して見ましたが、記述はどちらも一緒(欠落しているわけではない)ので、推測ですがモバイルビューのテーブル、それもtdあたりの解釈か何かがおかしいような感じがします。--アルトクール(話/歴) 2015年7月27日 (月) 04:07 (UTC)
 コメント 不具合が起きている具体的なページが提示されましたので調べてみました。((BS3))や((BS5))などでは、tableの左右マージンをautoにすることで中央揃えを行っているようです。しかし、モバイル版では全てのtableの左右マージンは0に固定されており、左揃えの状態で配置されることになります。これを解消するには、BS5を利用しているページではBS3を使わずBS5に統一することでも可能ですが、テンプレートでのCSSスタイルの上書き修正 (!important の付与) を行う方が現実的でしょうか。--Frozen-mikan(会話) 2015年7月27日 (月) 06:25 (UTC)
コメント 不具合が起きている具体的なページが提示されましたので調べてみました。((BS3))や((BS5))などでは、tableの左右マージンをautoにすることで中央揃えを行っているようです。しかし、モバイル版では全てのtableの左右マージンは0に固定されており、左揃えの状態で配置されることになります。これを解消するには、BS5を利用しているページではBS3を使わずBS5に統一することでも可能ですが、テンプレートでのCSSスタイルの上書き修正 (!important の付与) を行う方が現実的でしょうか。--Frozen-mikan(会話) 2015年7月27日 (月) 06:25 (UTC)
 ありがとうございます なるほど、 Frozen-mikanさん、ご指摘ありがとうございます。--Licsak(会話) 2015年7月27日 (月) 13:37 (UTC)
ありがとうございます なるほど、 Frozen-mikanさん、ご指摘ありがとうございます。--Licsak(会話) 2015年7月27日 (月) 13:37 (UTC)
重ね合わせができていない
[編集]過日、Template:Panama Canal mapにて重ね合わせと背景色が反映できていないバグが発生していたので、一連のBSテンプレートを英語版と同様にしたところ、スイス山梨県さんによりすべて差し戻されました。ButuCCさんよりメッセージが来て気づきました。差し戻されたためTemplate:Panama Canal mapはバグが発生したままです。重ね合わせと背景色が反映されないバグをどうすべきかお教えください。--Kyoyaku-25(会話) 2016年7月19日 (火) 09:37 (UTC)
- まず、ButuCCさんがKyoyaku-25さんに差し戻すメッセージを書いた後、差し戻しの編集がありませんでしたので(ButuCCさんが差し戻しの編集をしている時間が無かった等理由が考えられます)、そのメッセージの約4時間が経った時に自分が差し戻し編集をしました。自分では重ね合わせと背景色指定ができないバグに関しては確認できていませんが、ピクトグラムの大きさが異常に大きく表示される(1つの画像の大きさが300px以上はあったと思います)や、経路が正常に表示されない、経路図テンプレートの下にある文がテンプレート内に展開されるバグがありましたので、差し戻しをしました。
- また、利用者‐会話:スイス山梨県#鉄道ピクトグラムにて、「今回の編集は重ね合わせと背景色指定ができない事象を解決する編集だったわけですが、スイス山梨県さんはその解決法をご存知だと思いますので、プロジェクト‐ノート:鉄道/テンプレート/路線図テンプレートにてコメントをお願いします。」とのことですが、私はその解決方法を知りません。--スイス山梨県(会話) 2016年7月19日 (火) 10:16 (UTC)
- 当方は編集後にいくつかの経路図を見てピクトグラムの大きさに異常が無いことを確認しておりましたが、差し戻しを開始される前にクッキーの削除は行われたでしょうか?--Kyoyaku-25(会話) 2016年7月19日 (火) 10:51 (UTC)
- もう一つ、「私はその解決方法を知りません。」じゃなくて、少なくとも手を出したんですから、調べる努力くらいしてもらわないと困ります。--Kyoyaku-25(会話) 2016年7月19日 (火) 10:57 (UTC)
- Cookieの削除に関しては差し戻し前には行いませんでした。大きさの異常に関しては通常通りのところと異常があるところがありました。異常に大きく表示され、経路が正常に表示されていなかったものにTemplate:サークル線の1点確認しています。Template:サークル線を通常通りの表示に戻そうと、原因を切り分けたり探したりしましたが結局は戻せませんでした。--スイス山梨県(会話) 2016年7月19日 (火) 14:09 (UTC)
- Template:Panama Canal mapの重ね合わせの不具合は英語版を参考に同じ表示になるようある程度直しました(部分的な折り畳み機能は不要と判断し除去。後述)。以下各点についてコメント。
- 差し戻しはKyoyaku-25さんの応答を確認してから行うつもりでした。まぁ、影響の大きいテンプレでしかも実際に変更による新たな不具合が発生していましたので、スイス山梨県さんの対応は特に問題とは思いません。むしろ、この手のテンプレの大規模な変更は行う側が事前提案や事前テストを行うべきですので、今後は今回のように提議してください。もしかしたら(今回のように)テンプレを弄らなくても対応できる場合もありますので。
- JaWPでは重ね合わせは「O1=」「O12=」ではなく「O1=」「P1=」で対処します。「Q1=」はありませんので3重までです。パナマ運河の件では1か所だけ「O33」がありましたが、「uSTRlg」と「uexSTRrg」は「ueABZ+lr」に纏められるのでP3(O32)までで間に合います。ピクトグラムパターンは相当数ありますし、どうしても困るなら欠けたピクトグラムをアップすれば済む話なので、3重以上必要になることは滅多にありません。その辺は素材を漁るか表現を変えるなど、私はその都度工夫することで対応しています。
- 背景色は…正直必要ですかね。反映される、されない以前の問題として、現状のJaWPでは背景色を必要としない運用をしている実態があります。それで困るという話は聞きません(パナマ運河の件のように海面もピクトグラムで対応できる)。何故かと言われると(経路図として考えると)過剰装飾以外の意味がないからです。すくなくとも、背景色に依存しない解説方法に変えることは出来るはずなので、需要がなければ対応する必要はないでしょう。
- ピクトグラムのサイズ異常は確認できていません。私が確認できたのはフォントサイズの異常です(それによりピクトグラム間の余白が発生)。
- Collapsible系テンプレの展開ボタンが文字列と被ることは既知のバグです。一応対処法があるので一時期一斉に対応したのですが、パナマ運河の件だけは仕様が違うのか上手くいかなかったので放置していました。個人的にはCollapsible系テンプレによって(経路図全体の表示/非表示に加えて)さらに隠す行為に疑問があって、バグ解消と言うよりは廃止を目指したいくらいです。少なくともパナマ運河の経路図の展開ボタンは完全に蛇足で、デフォルトで展開しておいて何の問題もありません。--ButuCC+Mtp 2016年7月19日 (火) 13:08 (UTC)
- Template:Panama Canal mapの修正ありがとうございました。大変勉強になりました。--Kyoyaku-25(会話) 2016年7月19日 (火) 22:30 (UTC)
- まず、1点補足。「経路図テンプレートの下にある文がテンプレート内に展開されるバグ」というのは、テンプレートの後に続いている記事本文がテンプレート内に展開してしまうバグという意味でした。ただ、このバグはBS-endCollapsibleが終わるところに1行"|}"を入れれば解決するバグだったので、ピクトグラムがあるところ全てを確認し修正すれば問題なかったと思います。--スイス山梨県(会話) 2016年7月19日 (火) 14:09 (UTC)
路線図テンプレートのモバイルビューでの表示崩れ 2018-07
[編集]こんにちは。Wikipedia:表示改善依頼からの路線図テンプレートの表示崩れについてこちらに報告させていただきます。下記に付き、どなたか対応をお願いできますでしょうか。--アルトクール(会話) 2018年7月15日 (日) 14:48 (UTC)
iPhone(8 plus) + Safariで気づき、PC(macOS High Sierra + Google Chrome66)でも確認しました。
モバイル版「京王線」:https://ja.m.wikipedia.org/wiki/%E4%BA%AC%E7%8E%8B%E7%B7%9A
PC版「京王線」:https://ja.wikipedia.org/wiki/%E4%BA%AC%E7%8E%8B%E7%B7%9A
の記事が分かりやすいですが、「新宿追分駅」の下で路線が切れてしまっています。 他の鉄道系記事でもあちこち切れているようなので、モバイル版での表示になにか問題があるのかもしれません --118.8.54.129 2018年5月13日 (日) 23:13 (UTC)
長い間スマホでのぶつ切り表示が改善されていなかったので、手を加えてみました。副作用が心配ではありましたが、一部のテンプレートだけに手を加えると却って崩れてしまいますので、BS~BS16まで、同様の修正を入れています。申し訳ありませんが、他のテンプレを修正が要るようでしたら私の加えた修正差分をそちらにも反映いただけると、そしてもし私の修正で致命的な副作用が発生している等ありましたらrevertをお願いします。後進ハイスクール(会話) 2020年3月25日 (水) 04:05 (UTC)
Template:Routemap
[編集]ウィキペディア日本語版では、鉄道の路線図、経路図には、主にWikipedia:経路図テンプレートが利用されています。ほぼ同じ役割であるTemplate:Routemap (英語版)もあり、ウィキペディア日本語版では他言語版からの翻訳ページを除きあまり利用されていません(参考)。この2つのテンプレートの違いは、en:Wikipedia:Route diagram template(英語版)を参照してください。
- ウィキペディア日本語版としては、どちらのテンプレートの利用を推奨するか?
- Template:Routemap の利用も認めるならば、ドキュメントを整備(翻訳)し、利用時の注意点を明らかにすべきではないか?
- Template:Routemap を利用すれば、釜山駅のような巨大な路線図も作成できるが、プロジェクト:鉄道#路線図・運行系統図に関するガイドラインに反する可能性はないか? ガイドラインの修正が必要ではないか?
- 複数の鉄道路線を色(ラインカラー)で区別させることも可能だが、アクセシビリティ(Wikipedia:色の使用#色を唯一の表現としない、プロジェクト:鉄道#過剰なマークアップは控える)に配慮すべきではないか?
などの問題が出てくると思われます。私自身は鉄道に詳しくはないので、議論提起だけにしておきます。鉄道に詳しい方、ウィキペディアの編集経験が豊富な方のご意見を集約していただきたいと思います。よろしくお願いします。--133.218.55.58 2023年3月26日 (日) 10:01 (UTC)
- 1. 個人的には従来方式を推奨としたいですね。変更後のソースを傍目から見ていて受けた印象は「アイコンの区切りが「|」ではなく「\」や「~~」だと分かりにくい」というものでした。外観にしても記事冒頭のTemplate:Infobox rail line/Template:Infobox 鉄道路線が「外枠あり・影なし」なのに対してTemplate:Routemapは「外枠なし・影あり」になっていて統一感に欠けます。そしてどちらに揃えよとなるなら従来通りの「外枠あり・影なし」の表の方がスマートに見えます。
- 2. 同意です。私自身は使っていないのでなくても困りませんが、使用している方はTemplate:Routemap/docが白紙であることに何の違和感もわかないのだろうかとは思います。結局、翻訳の過程で他言語版から移されるか、その界隈で慣れた人しか使っていないからでしょうね。
- 3. ツールを変えるだけなら利用方針も変えなければならない理由にはならないので、Template:Routemapを使おうと従来方式でダメな事は変わらずダメで良いでしょう。なお釜山駅のような「配線略図」の場合、経路図系のアイコンが適しているのかという問題もあります。別形態としてTemplate:駅配線図(Template:鉄道配線図)形式があり、こちらの方が記事のレイアウト等の点から向いている場合も多いです。私の場合、この形式かつバラバラ画像の組み合わせではなく一枚絵にする方法を多用しています。
- 4. 同上。過剰なマークアップが問題なのは従来のツールに技術的制約があったからとか、そういう話ではありませんので、可能だろうが駄目です。--ButuCC+Mtp 2023年3月26日 (日) 14:55 (UTC)
- (追記)改めて気づいた致命的な欠点を一つ。Template:Routemapだと主題路線の駅と周辺路線の設備とで重み付けが出来ません。従来方式だとメイン・サブでフォントサイズが異なり、例えば主題の駅は通常サイズなのに対し、分岐先の路線や隣り合う路線の駅など主題から外れる要素は小さめに表現することができました。しかしTemplate:Routemapはフォントサイズがフラットであり、複雑な図ほど主題の項目が他に埋もれて分かりにくくなります。--ButuCC+Mtp 2023年4月13日 (木) 12:28 (UTC)
- ButuCCさん、コメントありがとうございます。フォントのサイズについては、SRTダークレッドライン#路線、SRTライトレッドライン#路線図においては、<span style="font-size:50%;> 文字列 </span> (Help:ページの編集#文字の大きさ)を用いています。フォントを大きくした場合、BSアイコンの組み合わせと、ブラウザの環境、設定によっては型崩れしてしまうかもしれません。
- 路線図テンプレートは既に多くのページで使われているため、他の加筆編集者のご意見もお伺いしたいと思います。もちろん、 Template:Routemap を積極的に導入すべきという意見も歓迎します。--133.218.55.58 2023年4月27日 (木) 12:50 (UTC)
Text is available under the CC BY-SA 4.0 license; additional terms may apply.
Images, videos and audio are available under their respective licenses.


